
XML
XML은 데이터를 저장하고 전달할 목적으로 만들어졌으며, 저장되는 데이터의 구조를 기술하기 위한 언어입니다.
XML이란?
XML은 EXtensible Markup Language의 약자이며, 1998년에 W3C 표준 권고안에 포함되었습니다.
XML은 HTML과 매우 비슷한 문자 기반의 마크업 언어(text-based markup language)입니다.
이 언어는 사람과 기계가 동시에 읽기 편한 구조로 되어 있습니다.
그러나 XML은 HTML처럼 데이터를 보여주는 목적이 아닌, 데이터를 저장하고 전달할 목적으로만 만들어졌습니다.
또한, XML 태그는 HTML 태그처럼 미리 정의되어 있지 않고, 사용자가 직접 정의할 수 있습니다.
XML의 특징
XML의 중요한 특징은 다음과 같습니다.
1. XML은 다른 목적의 마크업 언어를 만드는 데 사용되는 다목적 마크업 언어입니다.
2. XML은 다른 시스템끼리 다양한 종류의 데이터를 손쉽게 교환할 수 있도록 해줍니다.
3. XML은 새로운 태그를 만들어 추가해도 계속해서 동작하므로, 확장성이 좋습니다.
4. XML은 데이터를 보여주지 않고, 데이터를 전달하고 저장하는 것만을 목적으로 합니다.
5. XML은 텍스트 데이터 형식의 언어로 모든 XML 문서는 유니코드 문자로만 이루어집니다.
XML은 문서용 마크업 언어를 정의하기 위한 메타언어인 SGML(Standard Generalized Markup Language)을 기반으로 만들어졌습니다.
XML 기반의 언어
XML을 기반으로 하는 대표적인 언어는 다음과 같습니다.
1. XHTML
2. SVG
3. RDF
4. RSS
5. Atom
6. MathML
XML 표준
XML 표준화 작업은 1996년 W3C에서 지원하는 XML 워킹 그룹에 의해 시작됩니다.
그 후 1997년에 XML 1.0 초안이 완성되고, 1998년에 마침내 XML 1.0 표준 권고안이 공표됩니다.
XML 1.0의 오류를 수정하고 발전을 거듭하여 2008년에는 XML 1.0의 다섯 번째 버전이 발표되기에 이릅니다.
XML의 최신 표준에 대한 더 자세한 사항은 다음 링크를 참고하면 됩니다.
Extensible Markup Language (XML) 1.0 (Fifth Edition)
Extensible Markup Language, abbreviated XML, describes a class of data objects called XML documents and partially describes the behavior of computer programs which process them. XML is an application profile or restricted form of SGML, the Standard General
www.w3.org
XML 목적
XML 설계 목적
W3C에 의하면 XML은 원래 다음과 같은 목적으로 설계되었습니다.
1. XML은 인터넷상에서 명확하게 사용할 수 있어야 합니다.
2. XML은 다양한 응용 프로그램을 지원해야 합니다.
3. XML은 SGML과 호환되어야 합니다.
4. XML 문서를 처리하는 프로그램은 손쉽게 작성될 수 있어야 합니다.
5. XML에서 제공하는 옵션의 수는 최소한으로 유지되어야 합니다.
6. XML 문서는 인간이 읽을 수 있어야 하며, 의미가 명확해야 합니다.
7. XML의 설계는 빠르게 이루어져야 합니다.
8. XML의 설계는 공식적이면서 간결해야 합니다.
9. XML 문서는 작성하기 쉬워야 합니다.
10. XML 마크업의 간결성은 그다지 중요하지 않습니다.
XML 목적
서로 호환되지 않는 데이터 타입을 사용하는 시스템 간의 데이터 교환에는 많은 시간과 노력이 발생합니다.
또한, 이렇게 데이터를 변환하는 과정에서 데이터의 손실이 발생하는 경우도 종종 있습니다.
하지만 XML은 데이터를 텍스트 형식으로 저장하므로, 소프트웨어나 하드웨어에 독립적으로 데이터를 저장하고 전달할 수 있습니다.
따라서 XML을 사용하면 새로운 운영체제나 프로그램, 브라우저 등에 상관없이 데이터를 안전하고 손쉽게 전달할 수 있습니다.
HTML로부터 데이터 분리
HTML 문서의 데이터를 XML 파일로 따로 저장할 수 있습니다.
이러한 데이터는 몇 줄의 자바스크립트 코드로도 간단히 읽어 들일 수 있으며, HTML 문서 내에서 불러온 데이터를 손쉽게 이용할 수 있습니다.
다음 예제는 HTML 문서에서 분리된 XML 파일로부터 데이터를 읽어들여, 해당 데이터를 웹 페이지에 표시하는 예제입니다.
function loadDoc() {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function() {
if(this.status == 200 && this.readyState == this.DONE) {
displayData(xmlHttp);
}
};
xmlHttp.open("GET", "/examples/media/korean_major_cities.xml", true);
xmlHttp.send();
}
function displayData(xmlHttp) {
var xmlObj, cityList, result, idx;
xmlObj = xmlHttp.responseXML; // 요청한 데이터를 XML DOM 객체로 반환함.
result = "<table><tr><th>도시 이름</th><th>행정구역</th></tr>";
cityList = xmlObj.getElementsByTagName("city");
for(idx = 0; idx < cityList.length; idx++) {
result += "<tr><td>" +
cityList[idx].getElementsByTagName("name")[0].childNodes[0].nodeValue + "</td><td>" +
cityList[idx].getElementsByTagName("class")[0].childNodes[0].nodeValue + "</td></tr>";
}
result += "</table>";
document.getElementById("text").innerHTML = result;
}XML 구조
XML 트리
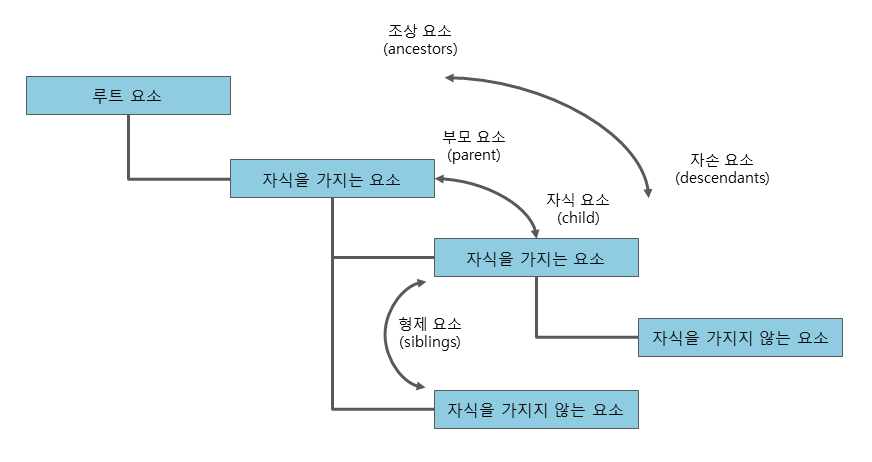
XML 문서는 HTML 문서와 마찬가지로 트리(tree) 형태의 계층 구조를 가집니다.
이러한 XML 트리는 하나뿐인 루트(root) 요소부터 시작하여, 각각의 자식(child) 요소에 차례대로 연결됩니다.
XML 트리 구조에 포함되는 모든 요소는 자신만의 자식(child) 요소를 가질 수 있습니다.

위의 그림에서 화살표로 설명하는 용어들은 요소 간의 관계를 나타냅니다.
부모(parent) 요소는 여러 개의 자식(child) 요소를 가질 수 있습니다.
하지만 자식(child) 요소는 단 하나의 부모(parent) 요소만을 가집니다.
형제(sibling) 요소는 같은 트리 레벨(tree level)에 존재하는 요소를 가리킵니다.
즉, 형제 요소란 같은 부모(parent) 요소를 가지는 자식 요소 간의 관계를 나타냅니다.
조상(ancestor) 요소란 부모 요소를 포함해 계층적으로 현재 요소보다 상위에 존재하는 모든 요소를 가리킵니다.
자손(descendant) 요소란 자식 요소를 포함해 계층적으로 현재 요소보다 하위에 존재하는 모든 요소를 가리킵니다.
XML 트리의 모든 요소는 자신만의 텍스트나 속성을 가질 수 있습니다.
XML 문서 구조
<?xml version="1.0" encoding="UTF-8"?>
<shop city="서울" type="마트">
<food>
<name>귤</name>
<sort>과일</sort>
<cost>3000</cost>
</food>
<food>
<name>상추</name>
<sort>야채</sort>
<cost>2000</cost>
</food>
</shop>XML 문서는 맨 첫줄에 <xml>태그를 사용하여 XML 문서임을 명시해야 합니다.
그 다음에는 XML 문서에 단 하나만이 존재하는 루트(root) 요소를 생성합니다.
이 루트 요소는 XML 문서에 존재하는 모든 요소의 조상(ancestor) 요소가 됩니다.
위의 예제에서 루트 요소는 자식(child) 요소로 두 개의 <food>요소를 가집니다.
첫 번째 <food>요소는 <name>요소, <sort>요소, <cost>요소의 총 세 개의 자식 요소를 가집니다.
위에서 살펴본 XML 문서는 상점에서 판매하는 식품에 관한 정보를 담고 있는 문서임을 명확하게 알 수 있습니다.
이처럼 XML 문서에서 요소의 이름은 저장하고 있는 데이터의 내용을 명확히 알려줍니다.
따라서 요소의 이름만으로도 데이터의 내용을 짐작할 수 있습니다.
'Web > Frontend' 카테고리의 다른 글
| Ajax 3 - 서버와의 통신(XMLHttpRequest, GET, POST) (0) | 2021.05.26 |
|---|---|
| Ajax 2 - DOM과 노드 (0) | 2021.05.26 |
| Ajax 1 - Ajax 기초 (0) | 2021.05.25 |
| XML 3 - XML 요소, 속성, 네임스페이스 (0) | 2021.05.25 |
| XML 2 - XML 문법 및 구성 요소 (0) | 2021.05.25 |
